How to create a CSV to Webflow import with PowerImporter

View the video tutorial:
Follow the step-by-step instructions below:
Step 1: Create a new sync in Powerimporter
- Once you have created your PowerImporter account, navigate to "Syncs" on the top right corner.
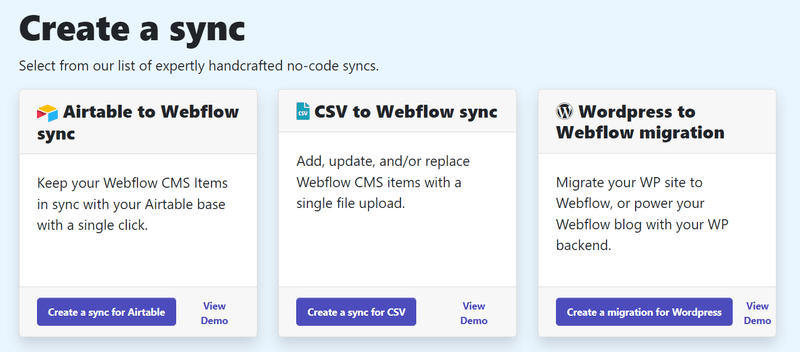
- Click on "Create a sync for CSV" to create your first CSV to Webflow sync

PowerImporter will take you through all the steps from now on :-)
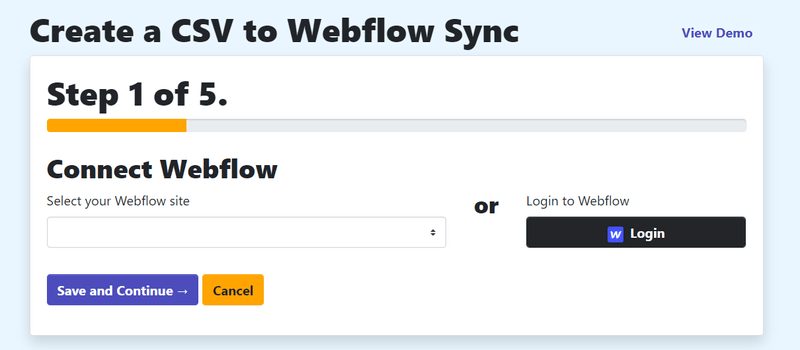
Step 2: Connect to Webflow
Connect to Webflow by clicking on "Login". Click here to see how the logging to Webflow will look like

- Once you have connected to Webflow, your Webflow CMS site(s) will appear automatically under "Select Webflow site"
- Choose the Webflow CMS site you want to sync your data to.
- Click on "Save and Continue"
Step 3: Upload your CSV file
- You will now upload your CSV file.
- Click here to see how to prepare your CSV data before uploading.

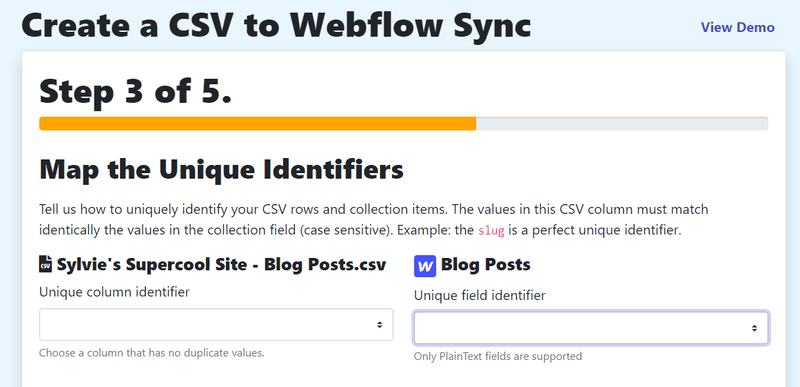
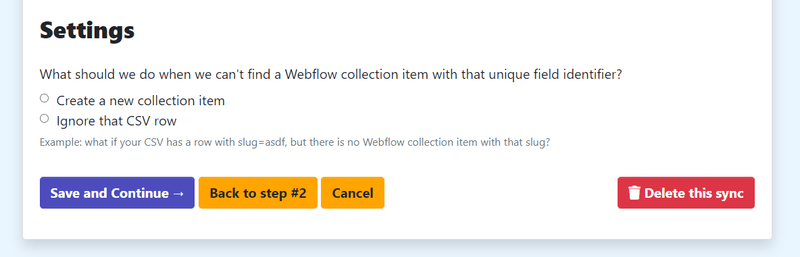
Step 4: Map the unique identifiers amd choose your settings
- Map the unique identifiers: this is an important step. Choose a unique column identifier in CSV that has no duplicate value, so each row can be identified. Choose a Webflow collection field (plain text only) to contain that value. Ideally a slug.
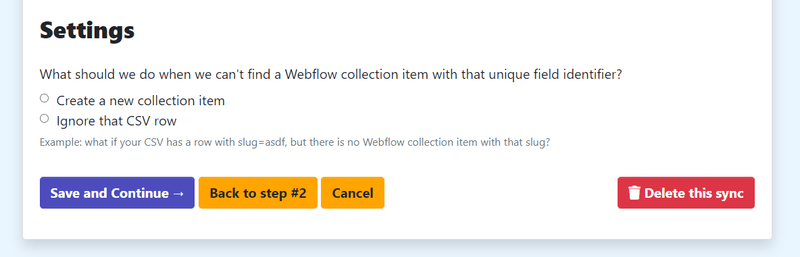
- Choose your settings: create a new collection item in Webflow or ignore if the Webflow field does not already exist.
- Save and continue


Step 5: Map your CSV columns to Webflow fields
- Your CSV clumns and Webflow fields will appear automatically in each column (CSV: left column; Webflow: right column).
- Choose the CSV columns you want to sync on the left-hand side.
- Choose the Webflow fields you want to sync each CSV column to on the right-hand side
- Once all has been set up correctly, click on "Save"

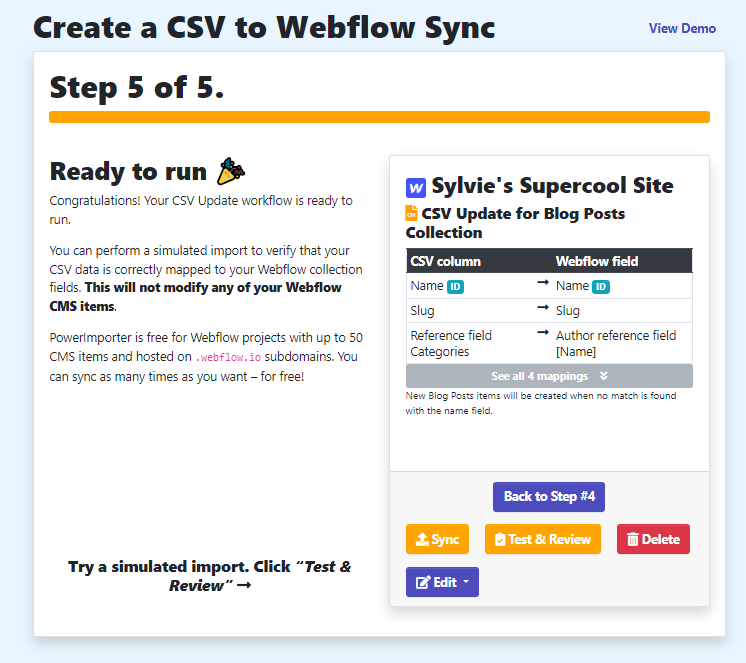
Step 6: Run your import
- You can choose to run your migration immediately, or conduct a "Test & Review", which we recommend.
- When you are ready, click "Sync", and see the magic happen!

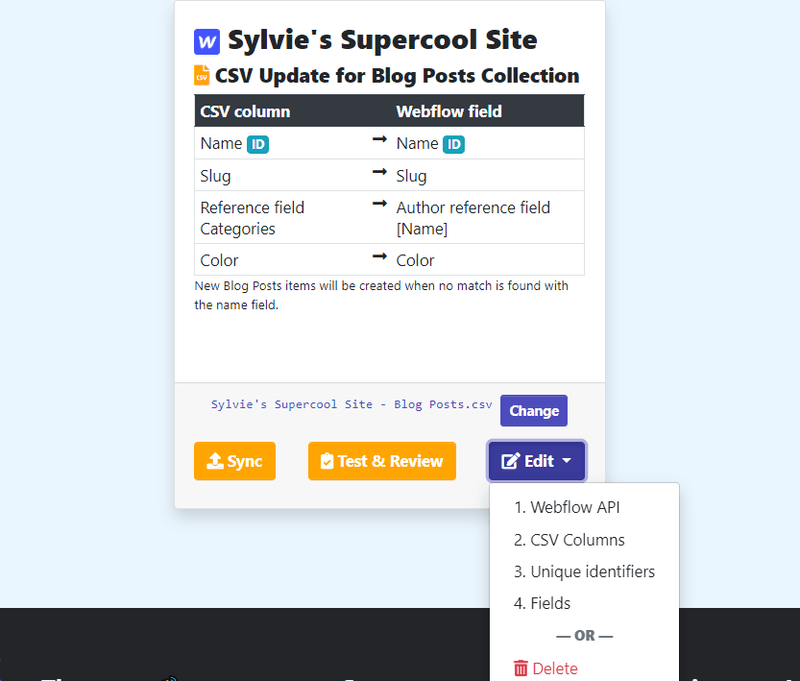
Please note you can always come back later on and amend any of your setups by clicking on "Edit".
You can also delete your sync by clicking on "Delete". Please note the sync setup & history is lost once you have deleted it.

You are now ready to run your first CSV to Webflow sync with PowerImporter!
Check out how to create reference fields for categories, authors & tags when migrating from WordPress to Webflow
check it out