Unleash the power of rich-text fields in your Webflow CMS site


Ever dreamed of having beautifully formatted blog posts, product descriptions, or any other text-heavy content on your Webflow CMS site, but dreaded the thought of manually converting everything from your fancy Airtable formatting? That's where PowerImporter swoops in to save the day (and your precious time).

Let's face it, Webflow's CMS is amazing, but it doesn't speak Markdown. Markdown, that awesome secret language that lets you write with simple symbols to create bold text, italics, headings, and even lists. Airtable, on the other hand, can be your best friend when it comes to rich text formatting with Markdown. But how do you get that beautiful, formatted content seamlessly into your Webflow masterpiece?
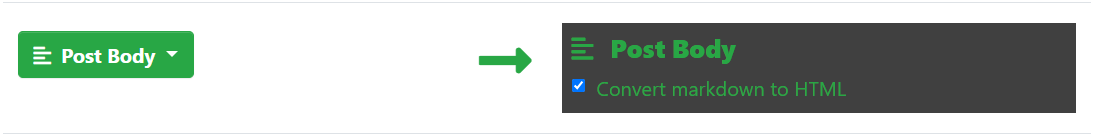
PowerImporter to the rescue! Think of it as a translator between Markdown and HTML, the language Webflow understands perfectly. With our "Convert markdown to HTML" option for text fields, PowerImporter does the heavy lifting for you. It sees all that fancy Markdown formatting in your Airtable data and magically transforms it into clean, compatible HTML during the import process. All you need to do is tick a little box when mapping your rich text fields in PowerImporter and that's it - you are done!

The result? Your content lands in Webflow with all the formatting intact! Headings, bold text, those perfectly formatted lists – everything looks exactly how you intended, right there in the Webflow editor. No more copy-pasting and wrestling with code. Just beautiful, formatted content, ready to shine on your website.
Want to see the magic in action? Check out this short video below that shows the difference between using the "Convert markdown to HTML" option and not. It's a game-changer, trust us!
So ditch the manual formatting and let PowerImporter handle the translation. Focus on creating amazing content, and let your Webflow site showcase it in all its glory.